Les Labs Microsoft
Section C# / Asp.Net du site http://phenix.developez.com
par Patrick VALERI
Plan du site - Autres sections
Labs ASP.NET v1.1 Aurélien Norie & Sébastien Bovo [Microsoft]
J'ai repris les codes d'origine VB.NET en C# et apporter quelques commentaires.
Lab03
But du Lab
Le but de ce Lab est d’apprendre à utiliser certains contrôles Web Serveur tels que les contrôles de validation et le contrôle Calendar.
Exercice 1 – Les contrôles Validator
- Lancer Visual Studio .NET
- Activer le menu « Fichier/Nouveau/Projet… »
- Choisir « Projets Visual Basic » et « Application Web ASP.NET »
- Pour l’emplacement, utiliser « http://localhost/03VBControlesServeurAvances »
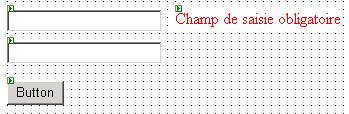
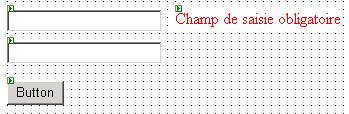
- Ajouter deux zones de texte (« TextBox1 » et « TextBox2 »), un bouton (« Button1 ») et un RequiredFieldValidator (« RequiredFieldValidator1 ») à la page « WebForm1.aspx ».
- Modifier les deux propriétés suivantes de RequiredFieldValidator1 :
- ControlToValidate = TextBox1
- ErrorMessage = « Champ de saisie obligatoire »

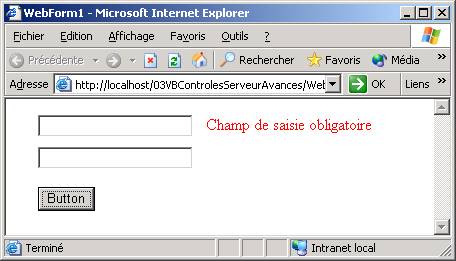
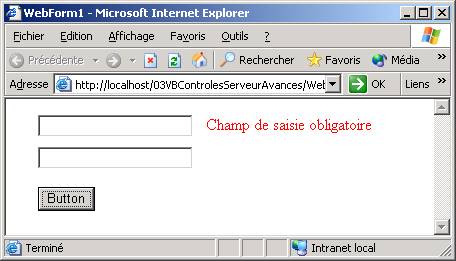
- Compiler et essayer de valider le formulaire sans saisir de valeur dans la première zone de texte. Vous devriez obtenir le résultat suivant :

Le contrôle a été effectué par du script client, aucun aller retour n’a été effectué vers le serveur.
- Modifier la propriété suivante : EnableClientScript = False
- Compiler et essayer de valider le formulaire sans avoir saisi de valeur dans la première zone de texte : le comportement est exactement identique excepté que le contrôle cette fois-ci, s’effectue que côté serveur et non côté client
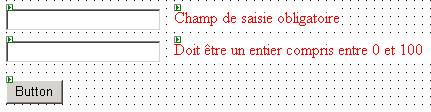
- Ajouter un RangeValidator (« RangeValidator1 ») et modifier les propriétés suivantes :
- ControlToValidate = TextBox2
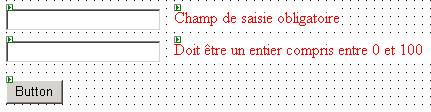
- ErrorMessage = « Doit être un entier compris entre 0 et 100 »
- MinimumValue = 0
- MaximumValue = 100
- Type = Integer

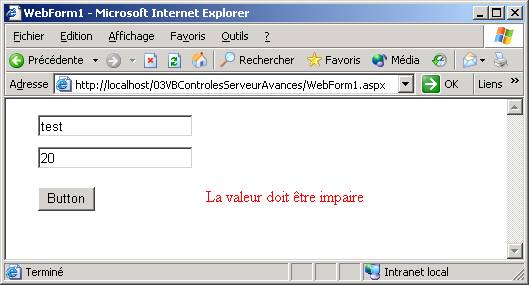
- Compiler et essayer de valider le formulaire (on suppose que la première zone de texte contient une valeur quelconque) en saisissant la valeur 150 dans la seconde zone de texte puis réessayez avec la valeur 80.
- Ajouter un CustomValidator (« CustomValidator1 »), basculez et modifier les propriétés suivantes :
- ControlToValidate = TextBox2
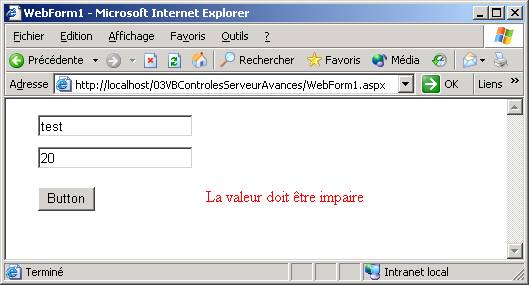
- ErrorMessage = « La valeur doit être impaire »
- Passer en mode HTML et ajouter l’attribut OnServerValidate= "FonctionValidation" :
< asp:CustomValidator
id ="CustomValidator1"
style ="Z-INDEX: 106; LEFT: 200px; POSITION: absolute; TOP: 88px"
runat ="server"
ErrorMessage ="La valeur doit être impaire"
ControlToValidate ="TextBox2"
OnServerValidate ="FonctionValidation"
Width ="274px"
Height ="24px">
</ asp:CustomValidator >
|
Dans le code behind, ajouter le code suivant afin de tester la validité de la valeur saisie :
Public Sub FonctionValidation( ByVal source As Object, ByVal args As ServerValidateEventArgs)
Dim valeur As Integer = Integer.Parse(args.Value)
args.IsValid = ((valeur Mod 2) <> 0)
End Sub |
Il suffit en fait de double cliquez sur le CustomValidator sans passer par le code HTML ce qui donne en C# :
private void CustomValidator1_ServerValidate(object source, System.Web.UI.WebControls.ServerValidateEventArgs args)
{
int valeur= int.Parse(args.Value);
args.IsValid = ((valeur%2)!=0);
} |
- Recompiler et tester le fonctionnement du formulaire

Exercice 2 – Le contrôle Calendar
- Ajouter un nouveau formulaire (WebForm2.aspx)
- Ajouter un label (« Label1 »), une DropDownList (« DropDownList1 ») et un Calendar (« Calendar1 »)
- Modifier la propriété « Text » du Label afin d’afficher « Planning des partiels »
- Cliquer droit sur le calendar, et choisir « Mise en forme automatique… »
- Choisir un design qui vous plaît et cliquer sur « OK »
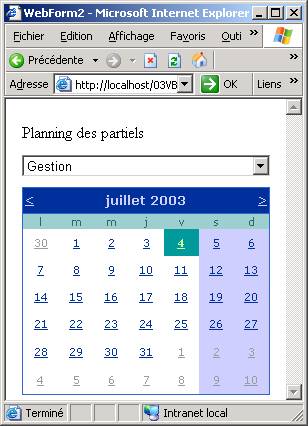
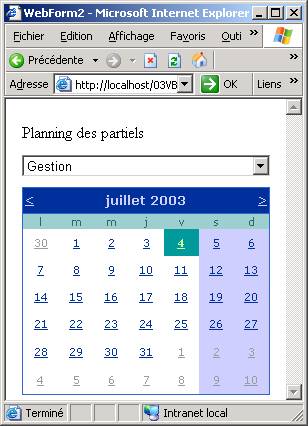
Votre page devrait ressembler à quelque chose comme ceci :

- Ajouter le code suivant dans le code behind afin de remplir la liste déroulante lors du premier accès à la page, et de cacher le contrôle Calendar :
Private Sub Page_Load( ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
If Not Page.IsPostBack Then
DropDownList1.Items.Add("")
DropDownList1.Items.Add("Gestion")
DropDownList1.Items.Add("Informatique")
DropDownList1.Items.Add("Mathématiques")
Calendar1.Visible = False
End If
End Sub
|
Modifier la propriété « AutoPostBack » de la DropDownList1 en la positionnant à « True ». De cette manière, l’événement « SelectedIndexChanged » est déclenché côté serveur lorsque l’utilisateur sélectionne une valeur dans la liste
- Double cliquer sur la DropDownList et ajoutez le code suivant :
Private Sub DropDownList1_SelectedIndexChanged( ByVal sender As System.Object, ByVal e As System.EventArgs) Handles DropDownList1.SelectedIndexChanged
Calendar1.Visible = True
Select Case DropDownList1.SelectedIndex
Case 1
Calendar1.SelectedDate = New DateTime(2003, 7, 4)
Case 2
Calendar1.SelectedDate = New DateTime(2003, 8, 12)
Case 3
Calendar1.SelectedDate = New DateTime(2003, 9, 30)
Case Else
Calendar1.Visible = False
Exit Sub
End Select
Calendar1.VisibleDate = Calendar1.SelectedDate
End Sub |
En C#:
private void DropDownList1_SelectedIndexChanged(object sender, System.EventArgs e)
{
Calendar1.Visible = true;
switch (DropDownList1.SelectedIndex)
{
case 1:
Calendar1.SelectedDate = new DateTime(2003, 7, 4);
break;
case 2:
Calendar1.SelectedDate = new DateTime(2003, 8, 12);
break;
case 3:
Calendar1.SelectedDate = new DateTime(2003, 9, 30);
break;
default:
Calendar1.Visible = false;
break;
}
Calendar1.VisibleDate = Calendar1.SelectedDate;
} |
- Compiler et tester cette page

Ce document est issu de
http://phenix.developpez.com/ et reste la propriété exclusive de son auteur.
La copie, modification et/ou distribution par quelque moyen que ce soit est soumise à l'obtention préalable de l'autorisation de l'auteur.