Les Labs Microsoft
Section C# / Asp.Net du site http://phenix.developez.com
par Patrick VALERI
Plan du site - Autres sections
Labs ASP.NET v1.1 Aurélien Norie & Sébastien Bovo [Microsoft]
J'ai repris les codes d'origine VB.NET en C# et apporter quelques commentaires.
Lab02
But du Lab
Le but de ce Lab est d’appréhender la création d’une application ASP.NET avec Visual Studio .NET et d’utiliser son interface en environnement Web.
Nous utiliserons les contrôles HTML Serveur et les Contrôles Web Serveur.
Exercice 1 – Utilisation de Visual Studio .NET en environnement Web
- Lancer Visual Studio .NET
- Activer le menu « Fichier/Nouveau/Projet… »
- Choisir « Projets Visual Basic » et « Application Web ASP.NET »
- Pour l’emplacement, utiliser « http://localhost/02VBControlesServeur »
- Visual Studio .NET crée pour vous l’application Web ASP.NET dans le répertoire « C:\Inetpub\wwwroot », ainsi qu’une page ASPX « WebForm1.aspx »
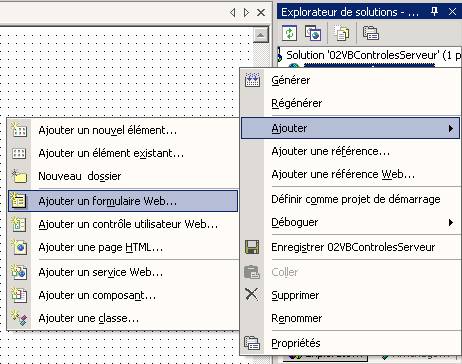
- Cliquer sur le bouton « Afficher tous les fichiers » de l’explorateur de solutions afin de voir les fichiers de code behind

Vous pouvez constater la présence des fichiers Web.Config, Global.asax, AssemblyInfo.vb et le fichier de code behind de la page web WebForm1.aspx dont nous avons discuté précédemment.
Exercice 2 – Les contrôles HTML
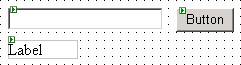
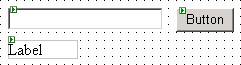
- Dans la boîte à outils, sélectionner l’onglet « HTML » et ajouter les contrôles suivants sur la page Web (en faisant un glisser/déplacer des contrôles vers la page par exemple). Utiliser la fenêtre de propriétés afin de spécifier les attributs Id et Name tels que définis ci-dessous :
- Une zone de texte (« Text Field ») : id=TextBox1, Name=TextBox1
- Un bouton : id=Button1, Name=Button1
- Un label : id=Label1
- Pour chacun de ces 3 contrôles, cliquer droit sur le contrôle et sélectionner « Exécuter en tant que contrôle serveur ». De cette manière les événements liés à ces contrôles seront traités côté serveur.
- Constater qu’un contrôle serveur est repéré par une flèche verte :

- Passer en mode HTML afin d’observer le code HTML généré par Visual Studio .NET

Nous allons essayer de faire en sorte que lorsque l’utilisateur clique sur le bouton, le label soit mis à jour avec le contenu de la zone de texte.
- Double cliquer sur le bouton
- Le gestionnaire d’événement associé à l’événement ServerClick est automatiquement généré dans le code serveur (code behind) par Visual Studio .NET.
En VB :

En C# :
private void Button1_ServerClick( object sender, System.EventArgs e)
{
Label1.InnerText = TextBox1.Value;
}
- Insérer le code suivant (pour les deux langages):
Label1.InnerText = TextBox1.Value
- Compiler le projet Web par le menu « Générer / Générer la solution »
- Exécuter le formulaire en effectuant un click droit sur WebForm1.aspx dans l’explorateur de solution et en choisissant « Afficher dans le navigateur ».
- Tester le fonctionnement du formulaire.
- Regarder la source HTML de la page obtenue pour constater qu’il n’y a pas de référence aux lignes de code tapées précédemment.
- Avec l’explorateur de fichiers, regarder dans le répertoire de l’application Web, un répertoire « Bin » a été créé. Il contient la DLL correspondant au code serveur de l’application Web.
Exercice 3 – Les contrôles Web Serveur – Création d’une fenêtre de Logon
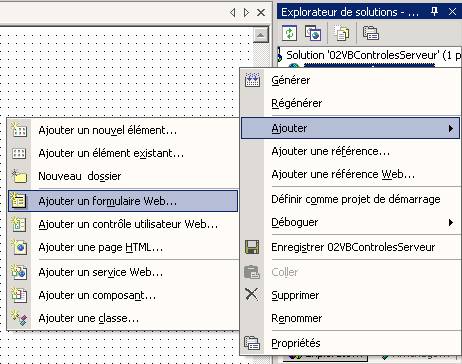
- Dans l’explorateur de solutions, effectuer un click droit sur le projet et ajouter un nouveau formulaire. Nommer ce formulaire « frmLogon »

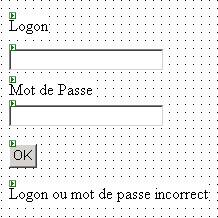
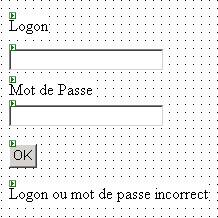
- Ajouter les contrôles serveur suivants (situés dans l’onglet « Web Forms » de la boîte à outils) :
- Trois labels : labLogon,labMotDePasse et labMessage
- Deux zones de texte : txtLogon et txtMotDePasse
- Un bouton : cmdOK

- Double-cliquer sur le bouton et insérer le code suivant :
Private Sub cmdOK_Click( ByVal sender As System.Object, ByVal e As System.EventArgs) Handles cmdOK.Click
Dim logonValide As Boolean = False
Select Case txtLogon.Text.ToLower
Case "etudiant1"
logonValide = (txtMotDePasse.Text = "passe1")
Case "etudiant2"
logonValide = (txtMotDePasse.Text = "passe2")
Case Else
logonValide = False
End Select
If logonValide Then
Response.Redirect("WebForm1.aspx")
Else
labMessage.Visible = True
End If
End Sub |
Et en C# sachant que l'instruction switch : Comparativement au C++, le C# n'autorise pas le passage automatique à chaque condition d'une clause switch.
private void cmdOK_Click(object sender, System.EventArgs e)
{
bool logonValide = false;
string Case = txtLogon.Text.ToLower();
switch(Case)
{
case "etudiant1":
logonValide = (txtMotDePasse.Text.ToString()== "passe1");
break;
case "etudiant2":
logonValide = (txtMotDePasse.Text.ToString()== "passe2");
break;
default:
logonValide = false;
break;
};
if (logonValide)
Response.Redirect("WebForm1.aspx");
else
labMessage.Visible = true;
}
|
Ajouter ensuite le code suivant :
Private Sub Page_Load( ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
labMessage.Visible = False
txtMotDePasse.TextMode = TextBoxMode.Password
End Sub |
Et en C#:
private void Page_Load(object sender, System.EventArgs e)
{
labMessage.Visible = false;
txtMotDePasse.TextMode = TextBoxMode.Password;
} |
- Recompiler la solution et tester le fonctionnement de cette page en vous trompant, puis en entrant un logon et un mot de passe valides
Nous allons maintenant faire en sorte que lors du tout premier appel du formulaire, la zone de texte de saisie du logon soit initialisée avec le texte suivant : « Tapez votre logon ».
- Modifier l’événement « Page_Load » comme suit [peu de correction pour le C#]:
Private Sub Page_Load( ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
labMessage.Visible = False
txtMotDePasse.TextMode = TextBoxMode.Password
If Not Page.IsPostBack Then
txtLogon.Text = "Tapez votre logon"
End If
End Sub |
- Recompiler et tester de nouveau la page